A robust and well-functioning web presence is essential in today’s business climate. Whether you are selling your services via a website or mobile app, consumers today want commodities fast, and a poorly functioning website or app can potentially deter customers and send business elsewhere. But are speeding up tips for your website application and performance really that important?
The answer is yes!
Why Speed Up Your Website’s Application And Performance?
Think of the last time you opened a mobile app only to discover a loading screen. Perhaps this came in the form of a status bar, a spinning hourglass, or an error message. Now think how long you typically wait before your mind wanders elsewhere, or you abort the action altogether. You might reload the page a time or two, but unless you’re performing something vitally important, odds are you’re going to attempt the same action on a different website or platform.
“Hmmm. Booking.com is slow to load, let me check Expedia.”
We’ve all been there. But how long, on average will someone wait for a page to load?
According to Google, the average user will desert a webpage after only three seconds of waiting. That’s not a lot of time to get eyes on your webpage or even to start thinking about conversions.
As the world continues to go digital and more commerce moves online, competition for online traffic is stiff. People desire instant gratification and organizations that can quickly catch a user’s eyes and attention are more likely to be successful and turn profits.
The more efficiently you can move traffic to your platform, the higher your chance of driving conversions, and the higher up your page will appear on Google Search results.
After all, what’s the point of spending so much time on design and SEO if people click off your page in the blink of an eye?
Useful Tips To Optimize Your Website’s Application And Performance
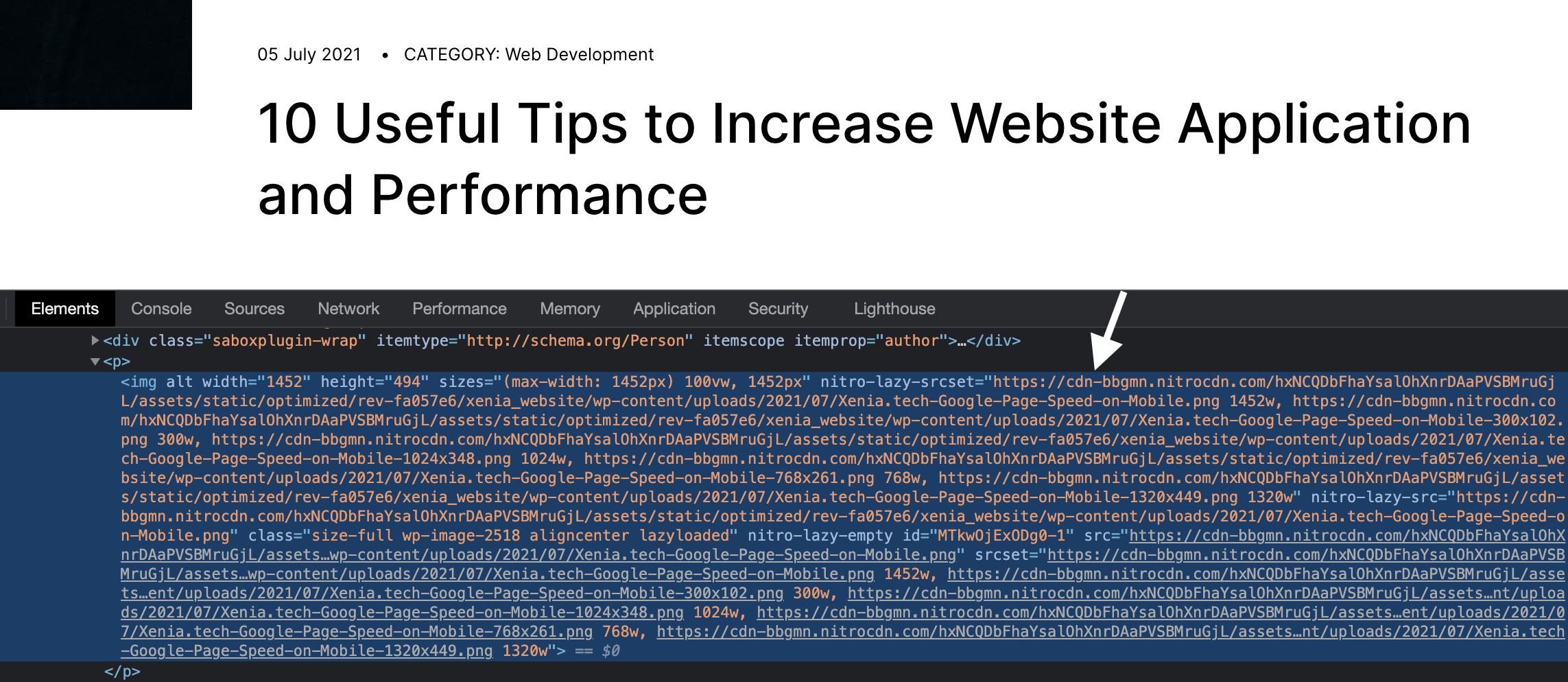
Consider Image Optimization
A well-thought-out and strategically placed image can make a lasting impression on users and allure traffic to your site. But make no mistake; large image files can bog down your page’s performance. This can fluctuate greatly depending on the location of the user and their internet speed. Optimizing images around these factors is a balancing act.
The key to image optimization is finding the perfect marriage of file size and image quality. Smaller images will reduce bandwidth and lead to faster performance across different networks and web browsers, resulting in faster load speeds.
If your webpage has been experiencing slow load times, or if traffic is not meeting expectations, try downsizing PNG files to JPGs.
Compressing files is another way of reducing a webpage’s load, but be careful – too much compression can easily lead to loss of image quality. Some platforms also offer plugins that are capable of reducing file sizes externally on their servers.
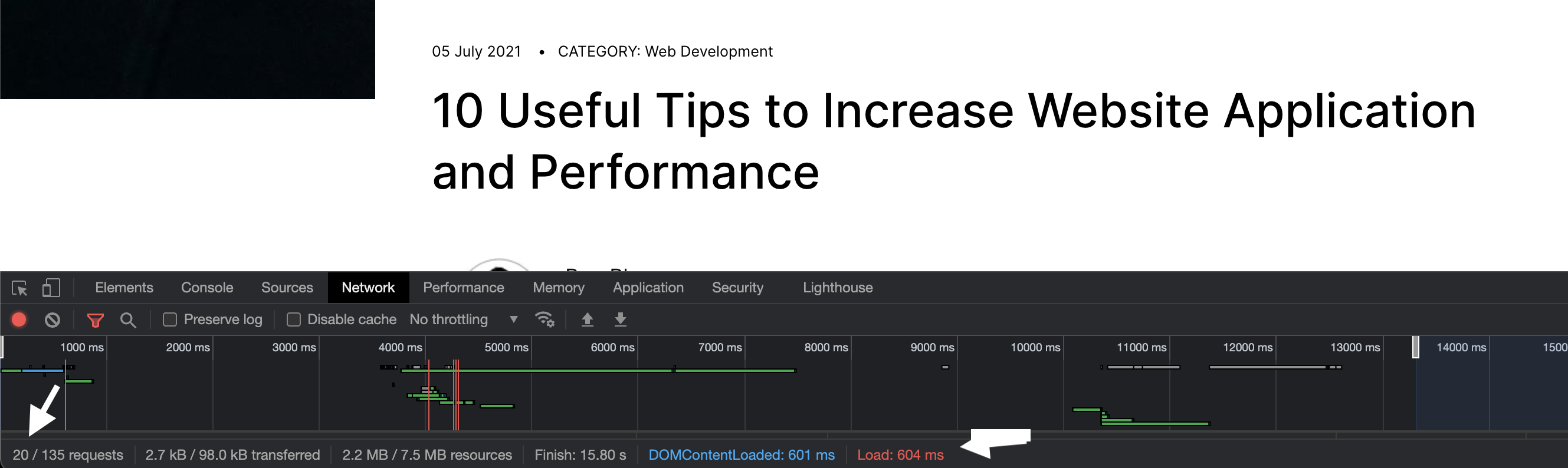
Minimize HTTP Request

HTTP stands for Hypertext Transfer Protocol and is the digital mechanism that allows for retrieving of information and resources. It is the bedrock for any exchange of information on the web and across the cyber universe. When a user clicks a link, image, or function, you are sending an HTTP request. Of course, the fewer requests a user makes, the faster their web performance will be.
The requests are client, or user-initiated. This means the more opportunities for requests, the heavier the load on the servers. This results in more chances for slow performances. Anything that exists on your webpage, be it an internal or external link, spreadsheet, video, GIF, or text has the potential to slow down your website’s performance.
An unfortunate caveat to this is that the more popular your website or app becomes, the more HTTP requests will be made. Plan and be prepared to address the problem.
Tools exist to combine Javascript resources and cut down on requests, such as Apache Ant.
Duplicate CSS and Javascript Files Are Problematic
CSS in web design stands for Cascading Style Sheets. This is the code responsible for styling web pages. Javascript files are files that contain code that is used to carry out various functions as you search the web. The number of files that are required from website to website can change drastically.
Confused yet?
The important takeaway here is that these two elements and their accompanying bells and whistles can drastically slow down a web page’s performance.
For example, when a browser attempts to display a webpage, it has to stop and fully load any JavaScript files it encounters first. This results in what is referred to as “render-blocking JavaScript” or JavaScript code that prevents the page from loading quickly. CCS files work similarly. Both have the potential to minimize performance if left unoptimized.
To solve this problem, try removing external CSS and opt for inline CSS instead. The same can be done for Javascript files.
Minimize Unnecessary CSS and Javascript Resources
As mentioned above, excess CSS and Javascript files can take up valuable server space and lead to slower load times that might deter traffic from your webpage. Therefore it’s necessary to declutter resources that are cached with your CSS and Javascript files.
To avoid clutter altogether, it’s important to begin building with a clear goal in mind. Organizing files with a functional hierarchy from the beginning is a great starting point to reduce the number of resources on your webpage.
The key is to be consistent. As your project grows there will unquestionably be issues that will need to be resolved. Problems relating to time and money constraints will likely surface. This is all part of the process. However, staying organized and focused on your end goal can help alleviate these issues.
Remember, your goal is a sleek and efficient webpage to deliver your service and make profits. Any step to reduce clutter and resources will decrease the chance of problems in the future.
Avoid Redirect 301s
If you visit a website and encounter a 301 error code, it means the content you’re searching for has permanently moved to a new location. Most web users have encountered a 301 redirect at some point, as they happened as a result of designers moving their web page to a different domain or server. The redirect typically takes less than five seconds, and in most cases, the user is successfully routed to the content’s new location.
But it’s best to avoid these at all costs.
Redirects can send the wrong message to visitors, and can easily deter users who might think they are being spammed or sent to an undesired location.
It’s recommended to take steps to avoid redirecting valuable traffic.
How 404 Errors Affect Website Application And Performance
When was the last time you visited a web page only to be met with this potentially day-ruining message?
“404 Not Found”
Error messages such as this are often the result of moved or deleted content, which can occur both internally and externally. They can also appear if the server responsible for the website is not operating correctly or the connection is broken, amongst other reasons.
In essence, they are dead links. These links can linger indefinitely if left unfixed. Be certain to check and re-check hyperlinks on your platform to make sure they lead to the desired location.
Double Check Your Web Hosting Plan
Make sure to thoroughly examine all the fine print prior to choosing a web host plan. With countless different options, freebies, add-ons, plug-ins, and discounted rates, it’s easy to get confused in all of the nuances.
Plan for scalability ahead of time. All too often creators go with the cheapest option to save money, only to find out that adding more options is a headache in the long run. It’s best to choose cautiously.
Is there a free trial to test out my plan?
Does my plan offer customer support?
There’s much to consider when choosing the right plan.
Databases Should Be Optimized
Database optimization refers to the process of reducing database load times. This can be done in a number of ways, with the ultimate goal being to reduce digital clutter and increase your website’s load time.
For example, make sure you’ve indexed correctly. Indexing is essentially structuring your data in a way that speeds up the retrieval process. Don’t worry, there are plenty of tricks available to help you through this process.
However, the best approach to database optimization is simply having a plan of execution. Proper optimization takes time, persistence, and top-notch organizational skills. Planning and predicting issues ahead of time can reduce both costs and frustration.
After all, a bit of brushing up on organizational skills certainly doesn’t hurt your chances of creating a successful website. There is new and innovative software released each day that can aid you through optimization. Just make sure to do your research beforehand.
Don’t Forget to Use A CDN

A content delivery network (CDN) is a globally dispersed network of servers that work together to reduce latency and transfer issues across the world by minimizing the physical distance between the client and the server.
These networks are capable of transferring data and content much quicker than traditional servers. Think of information sent through a CDN as an airplane ride – fast and efficient. Without one, information is sent more slowly.
An additional advantage of a CDN is that it enables a large amount of traffic at one time without delays; a definite perk if you’re trying to increase site visits.
There are countless options to choose from, all with varying functions and plan options. Some of the most popular are Cloudflare and Fastly.
Use Web Fonts Wisely For A Better Website Application And Performance
There is an ongoing trend in user experience design that involves the use of web fonts. Web fonts differ from typical desktop fonts in that they don’t come pre-installed in software, but are available through – you guessed it – the World Wide Web.
In a nutshell, these are the alluring creative font designs that one might encounter on a service such as Canva or SquareSpace. As beautiful as they are, web fonts are unfortunately data-heavy.
To avoid possible latency issues when using web fonts it’s best to use them sparingly. Creating a text-heavy webpage with data-hungry web fonts will most certainly lead to hurdles as your website garners more traffic and views.
The Bottom Line
Competition online is fierce. As more commerce moves online and industries pivot to web-based approaches in the wake of the pandemic, it’s more important than ever to drive traffic to your corner of cyberspace. An optimized web page is of utmost importance to amass traffic and create conversions.
If you are not sure how to optimize your website, connect with our experts by contacting us for a free discovery call.
Or hire an expert for your project:




