How Do Web Designs and Development Trends Evolve Each Year? Web design trends are as fleeting as the seasons of the year. Cultural changes, the emergence of new technologies, and fierce competition all influence how web pages are developed and designed. This article will explore 10 exciting web design trends to look for in 2021.
1. Killer Minimalist design is the first web design trends for 2021
The events of 2020 have resulted in many industries looking to do more with less, and web development is no exception. While minimalistic website design is far from a new trend, there is a notable rise in content hoping to depart from superfluous elements in exchange for sleek, futuristic designs that provide the same functionality.
The advantages are clear. Simple web design is time-efficient, typically offers the same functionality, and can be much more cost-effective compared to more advanced designs. While minimal web design can be viewed as inferior, there are ultimately no limits to plugins and open-source tools when developing a website minimally.
2. Using Bots and AI
Artificial Intelligence is quickly and impressively revolutionizing web development. It enables automation and personalization on a scale once thought unimaginable. More and more developers and businesses are searching for ways to utilize AI to enhance users’ web experience and increase both profits and engagement.
For many companies, the use of bots is becoming increasingly popular in comparison to recent years. Emerging technological advances in chatbots, for example, have transformed them from mundane, limited applications into high-functioning and reliable tools for data collection and text-to-text communication with would-be clients and general traffic.
Here a short list of our favorites online AI Tools:
- Let’ss Enhance: Powerful AI to increase image resolution without quality loss.
- Font Joy: Font pairing, generate font combinations with deep learning.
- Color Mind: Color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.
- Visual Eyes: Simulates eye-tracking studies and preference tests with a 93% accurate predictive technology
3. Three Dimensional Design (3D)
Three-dimensional webpage design (3D) is gaining in popularity thanks in part to its emergence in the film and game industries, as well as for its blossoming use in operating systems and mobile apps. Three-D design is dazzling, creating an allure that draws traffic in and increases visit time.
Higher-resolution device screens create endless opportunities to integrate 3D design into users’ web experiences. The use of 3D text shadowing, gradients, and multilayered elements can turn mundane web pages into eye-catching and functional pages.
Additionally, 3D elements can be combined with neon colors or minimalist design to truly encapsulate the latest webpage trends.
4. Captivating Questionnaire Styles
Savvy internet users today are drawn in by engagement. Interactive audience engagement plays an important role in the success of social media giants such as Facebook and Instagram. Audience engagement can also keep users hooked on apps by personalizing content and products to meet the user’s preferences.
But how can developers utilize the same tactic on a webpage? One emerging trend in web design is to include brief questionnaires, known as onboarding questions, that collect valuable data that can then be used to carefully tailor product and service placement. In return, users stay engaged and are far more likely to make purchases and return to the webpage.
5. Horizontal Scrolling Up and Down
Once considered a website relic of the past, horizontal scrolling is making a comeback! Web developers are utilizing this scrolling technique in 2021 as a way to communicate information continually, such as in an image gallery or for use in step-by-step instructions. Website creators are experimenting with exciting new ways to employ horizontal scrolling and using it in conjunction with experimental new functions to rouse users and keep them engaged and connected to your content.
By Vivienne Cseresznyes via Dribble
Make sure to avoid text-heavy content when developing a webpage with horizontal scrolling, as it’s immeasurably more effective in displaying images and informative graphics than it is in communicating content-heavy text.
6. Parallax Effects
Parallax scrolling is an exciting and visually striking new website trend in which background images and content move at a different pace than the foreground content while scrolling through a webpage. This scrolling effect stimulates users by giving an in-depth and immersive animation experience that accents your website’s professionalism and creativity. The effect promises longer visit time as users’ interests are peaked by its sleek design functionality. As the effect can distract from important information, this function is best used for websites that aren’t content-heavy. Additionally, complete features of parallax graphics may not be functional on mobile devices.
7. Optimized Neon Colors
The bright, vibrant hues of neon colors are being used more and more by web developers to grab attention and increase reading flow. As neon colors prove popular with the millennial crowd, many webpage creators are utilizing them to make their sites stand out to younger generations while staying competitive in the market.
By Diana Caballero via Dribble
Developers hoping to cash in on the trend may opt for neon-inspired logos or vibrant language switches to generate sleek and radiant UIs. Marketable and sought-after colors include fuchsia, turquoise, neon green, and coral. Use these in combination against a black backdrop, or in unison with a parallax effect for maximum allure.
8. Material Design and Material User Interface (UI)
Material design is a system first developed by Google that involves the use of interactive building blocks that can be tailored to create smooth and polished web pages and on-screen touch experiences based on the physical world. It gives users command over design elements that look and feel like real-world components; only they’re merely part of the UI design. For example, a touch-screen element on a mobile device can be designed in a way that when handled by a user can feel like the laws of gravity are being applied. This is similar to a ‘slide to unlock’ button on many mobile devices.

By Carbonteq Design via Dribble
Material design is meant to emulate the natural world, especially when it comes to light and motion. This cutting-edge technology reduces a user’s mental barrier between the real and digital world, creating a powerfully effective experience that, for better or worse, blurs the line between technology and human consciousness, creating an unbelievable and futuristic UI design.
9. Asymmetrical Style
Designing webpages asymmetrically involves the use of disorganized or chaotic designs that result in avant-garde, yet abstract user interfaces. Put simply, asymmetry does away with traditional symmetrical website arrangements. Rather, elements of asymmetrical design place focal points in unorthodox positions, creating a sense of tension and pandemonium that immediately hooks visitors.
By Anton Pecheritsa via Dribble
When this technique is deployed well, it creates savvy projects with a wide sense of contrast and balance. Asymmetrical design might pair dissimilar photos or graphics to create distinction. Space might be coupled with retro fonts to establish a feeling of entropy, making for a truly unique and unexpected experience.
10. Optimized Bold Typography
Written words matter in web design. While animated graphics and 3D images provide dazzle and allure, words provide context to your content. Moreover, the way in which words are presented and illuminated in a design can have larger impacts on the effectiveness and flow of your project.
Text image-blending, for example, is a design technique in which the image and letter become seemingly intertwined. Retro and psychedelic fonts are a digital nod to yesteryears, while outline and shadow fonts are ubiquitously finding their way onto websites all across the web.
Ascending to New Heights
Web design trends come and go. In this time of radical technological change and unbelievably advancements in artificial intelligence and mobile technologies, trends are sure to be as transient as ever. As our web experiences evolve, our digital experiences will ascend us into new and exciting heights.
A great source of inspiration for web design: css-tricks
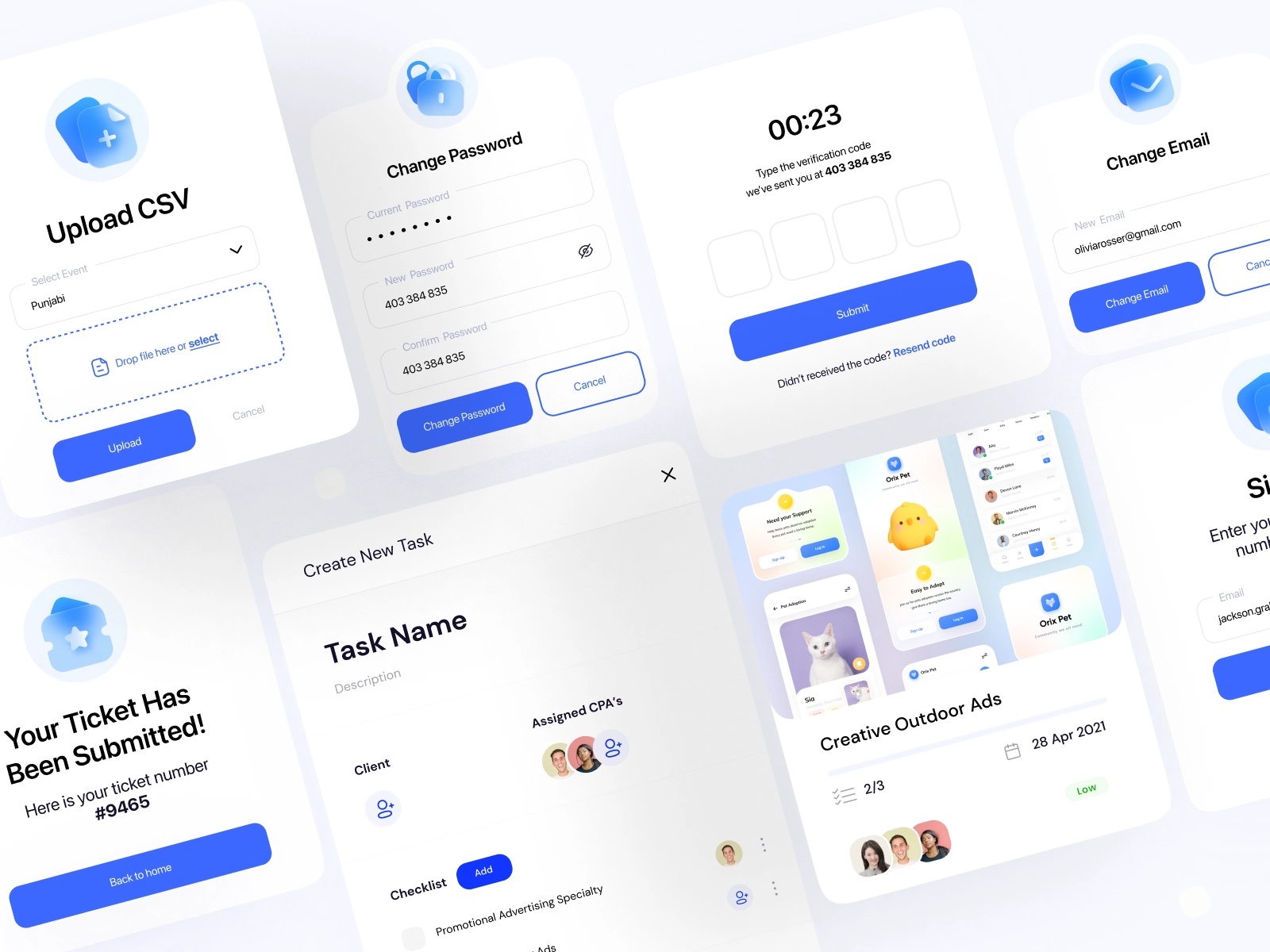
What is included in our UI/UX Design process?
Xenia Tech aims to deliver the best products possible. An intuitive user experience, user-centric focus, thorough understanding of the business model and a well-executed design system are what make this possible. If you want to learn more about our UI/UX Design Process visit our page.